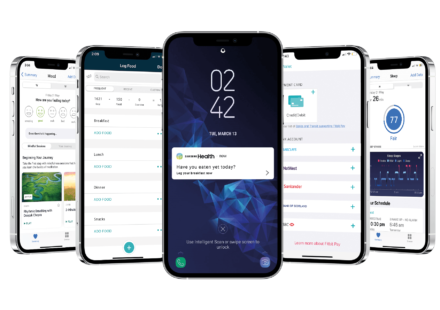
Here at Coderus, we take pride in delivering the best UX/UI design experiences to our users with a professional in-house team of talented UX/UI designers, working to ensure we create mobile applications that are loved by all.
Project design, development and implementation is not to be taken lightly and means investing in strategic planning and an agile project management strategy is critical.
In this article, we will take you through the most important stages of the UX/UI design process and help you become more knowledgeable on how we design, deliver and implement our mobile app design services always with the end-user in mind.
Understanding User-Centred Research
If you have a creative eye for detail and can understand what makes your users tick, then you will know all about implementing user research and insights to deliver effective end-user results. User research is used to understand the user’s needs, behaviours, experiences and motivations through qualitative and quantitative methods to help solve the user’s problems and create user-centred designs.
To implement your findings successfully as a UX/UI designer you must be open to sharing it with the rest of your team to get stakeholder buy-in. By inviting the rest of your team to participate in user research you can create a shared understanding of the users’ needs. When embarking on the design process it is important to ask:
- What problem do your users need solving?
- What are their behaviours, needs and motivations?
- What are they trying to achieve?
Creating Information Architecture
Information architecture (IA) methodologies are a standard part of the UX design process. It describes the hierarchy, navigation, features and interactions of a mobile application usually in the form of a sitemap to show what feature leads where. IA is important because it acts as a visual representation of the app’s infrastructure, functions, behaviours, content and flows.
The most important factors to building your IA are where individual components are placed and how they are labelled and displayed. The sitemap will help showcase how the content will be structured and presented to a user at each touchpoint within the system, from opening the app, to creating their own account or adding a payment method. Information architecture is a guarantee of ensuring sufficient user experience by reducing the possibility of any usability and navigation issues.
Designing Wireframes
Wireframes in mobile app design and development serve as a middle ground between first-time sketches and initial prototypes. It is likely that you will have a range of devices you need to design for including for Android and iOS. At this stage our team set a mobile frame to act as a natural constraint and create an illusion of an actual design.
The next stage is to create a clear visual hierarchy by planning the initial layout with boxes. The focus here is on the order of information you wish to present to your users. If you are designing a mobile application for ‘the best-recommended places to eat’ for example, then you may want to display the ‘recommended categories’ at the top of the screen, along with a search bar where users can search by location. At the bottom of the page, you may want to add a bottom tab or a side drawer for top-level mobile navigation.
Once you are happy with the layout you can start to replace placeholders with real content that has been created for the app. Once you have all your content in place, you may need to restructure the layout, to help better communicate the overall message to make the design flow better.
Organising UX Flows
A UX flow is essentially a route that users follow to achieve meaningful goals on your mobile application. The design team can create multiple UX flows to decide on the best one to use. At the final testing stage, product teams can follow user flows to flag any potential problems and define how best to cater to the users’ needs.
UX flows are essential for thinking about app functionality as a whole. It is also an opportunity to test your design on multiple screens and across all mobile platforms. They also make it easy for the team to understand the details of interaction scenarios and communicate how the user can interact with the application.
Add Motion Design
Adding UI motion design to any mobile application can help bring it to life. Animation has become an integral part in the creation of effective user experiences, making them more interactive, fun and user-friendly.
There are many different types of animations you can incorporate into your design, from loading animations, transition animations, scroll animations and even animated notifications. When creating animations you should always take into account current mobile UI design trends and design guidelines for the platform you are designing for. They can help craft the overall user experience and be perfect for describing parts of the mobile interface.
Rapid Prototype
Now it is time to use your wireframes for creating a prototype that can be used to be testing on real-time users. Designing a rapid prototype means that you can build an early version of the product, once the designs have been approved, to gain essential user feedback. Here at Coderus, we have developed agile and lean methodologies using effective prototyping tools to create multiple click-through prototypes that offer different flows and can be tested by users.
This is a chance for you to gain as much feedback as possible, to discuss, iterate and re-test the updated prototype step by step. This can help accelerate the development process and validate business ideas.
UI Design
While UX Design is about how the app functions, UI design is concerned with what the app looks like. Once the UX design has been tested, tweaked and several prototypes have been tested you can then move to the UI design phase. At this stage, you will be involved with the visual representation of the concepts, colour schemes, shapes, fonts, images, animations, buttons, forms etc.
At this stage, you will need to test multiple designs to see what works best for your users. Colour schemes, skins and themes may need to be changed several times to match branding and align with the apps functional aspects. The goal of UI design is to visually guide the user through the mobile interface and create an intuitive experience. It transfers the brand’s strengths and visual assets to a product’s interface, making sure the design is consistent, coherent and aesthetically pleasing.
Test, Improve and Update
During the final stages of the design process, you will be asked to evaluate and validate whether your designs meet the essential criteria of helping users solve their problems and align with the goals set out originally in the research stages. You may engage with several testing methods including moderated and unmoderated usability testing, prototype testing, preference testing and A/B testing as some examples.
- Are the features easy to use?
- Do your users understand how it works?
- Can they easily find what they are looking for?
Once the design goes live the final goal will be to measure how well the product meets the user’s needs by gaining valuable user feedback from surveys, data analytics and bug reports. Testing will inform you of the app’s visibility, efficiency and any behaviour, problems or preferences for real users. Continuous testing at all stages lays the strong foundation for keeping small bugs becoming major issues and provides developers and designers with actual data on app behaviour in different environments.
The key to developing successful UX/UI projects is to know how to effectively manage client expectations, organise projects and optimise your in-house operations. Effective project management is essential for the success of any mobile app design project. At Coderus, we always work to ensure that our projects are heavily focused on our clients’ and their users’ needs by taking an agile approach throughout the entirety of the process.
Learn About Our Design Offering
At Coderus we take an agile approach to the development and design of mobile applications with a talented in-house team of UX and UI Designers, ready to help get your project moving. Our mobile app design services are focused on creating exceptional end-user experiences. If you have a project idea and are in the early stages of project initiation, then why not speak to one of our advisers today and get in touch, we would love to hear from you! Find out more about our mobile app design and development services here.